Dünyanın Büyük Sanayi Tesisleri Araldite® ’i ve Arathane® ’ı Tercih Ediyor

İşyerinizin Gerçek Sigortası

Epoksi Yüzey Kaplamalarında Kesin Çözüm İçin Doğru Adres

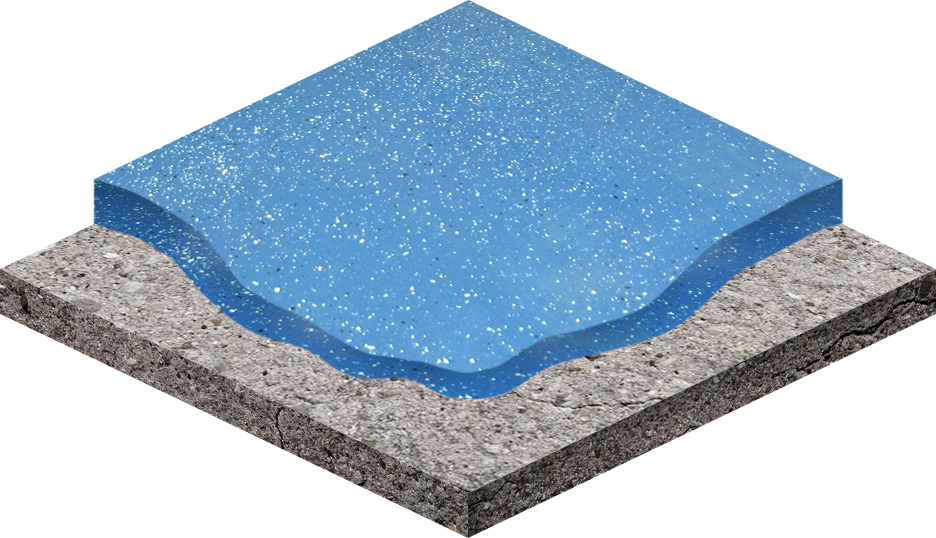
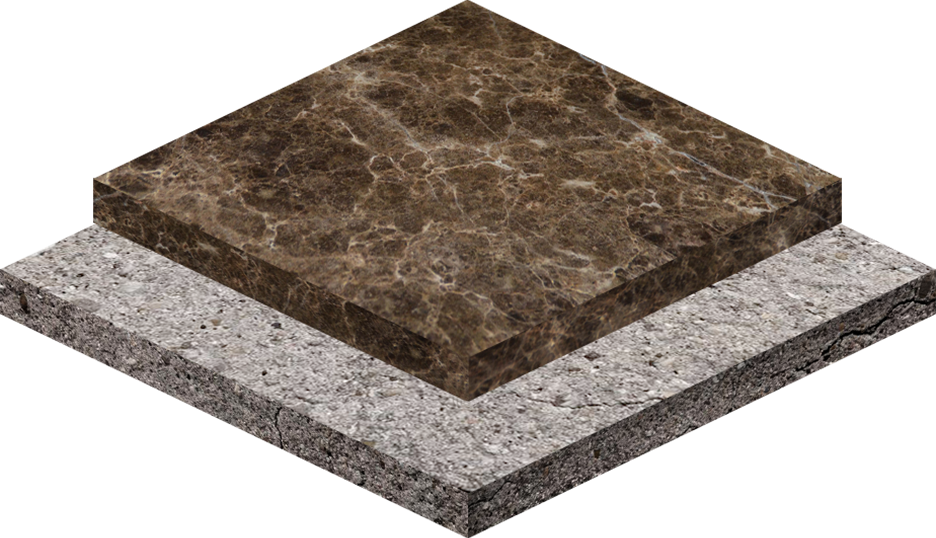
Epoksi Zemin Uygulamaları